Voice: Evaluate
The Evaluate node uses JavaScript to perform logic and outputs values which are tested against predefined 'choices'. Each choice is a unique value that when encountered directs the flow to the linked node. One or more choices may be defined to allow for flexible flows.

The options of evaluate node are:
| Exit Event | Description |
|---|---|
| choice | This event is visible when at least one choice is defined within the node's configuration. |
| oninvalidchoice | This event is triggered if an invalid choice is made (an undefined choice). |
| onerror | This event is triggered if an error occurs. |
Properties / Params configuration
Properties
| Property | Description |
|---|---|
| Label | The name of the node represented as a string. A node can be renamed by changing the contents of the Label field. |
Params
| Parameter | Description |
|---|---|
| Session Data | The Session Data shortcut leads to the Session Data / Custom Logs configuration. Session Data can set one or more Session Params upon entering or leaving the node. Custom Logs can record one or more Session Params upon entering or leaving the node. This is useful for debugging purposes. |
Node specific configuration
The Node specific configuration is accessed by double-clicking on the node.
JavaScript can be added to the Expression field to perform core logic on session variables and choices that correspond to the output of the JavaScript configured accordingly.

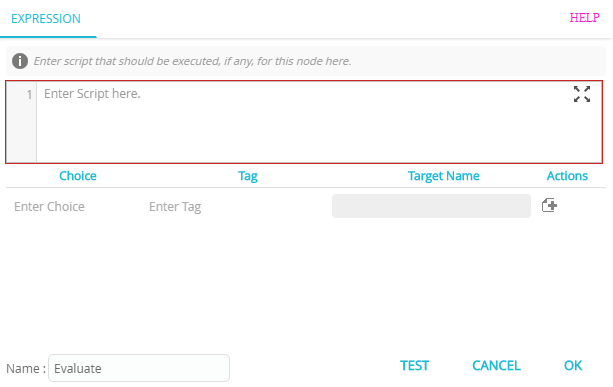
The following table details the Node specific EXPRESSION configuration tab.
| Field | Description |
|---|---|
| Expression | User definable JavaScript logic that processes user input, variables or other logic and outputs numeric values that can be defined and acted upon later in the node. Expressions can be built using session variables (defined in Configuration: Session Data and Custom Logs). |
| Choice | A numeric value that corresponds to the output of the JavaScript code in the Expression field. Once a choice has been defined, it will appear as an option when the Evaluate node's Exit Event is connected to another node. This allows branching out to different nodes depending on the outcome of the JavaScript code. |
| Tag | A text remark to describe the choice. This remark will appear alongside the Choice value when connecting to other nodes. |
| Target Name | When a node is connected, its name will appear as the target. |
| Action | Adds or deletes a choice row. |
Expression
The following example JavaScript code, uses the variable 'response' to evaluate the resultant choices. In this case, if the value of response is 'Y' or 'YES' then the choice is set to 1, if the response is 'N' or 'NO' then the choice is set 2, and for all other values, it is set to 3.
//Response Validation
var strRes = sysResponseMessage.toUpperCase();
if (strRes == "Y" || strRes == "YES") {
1;
} else if (strRes == "N" || strRes == "NO") {
2;
} else {
3;
}
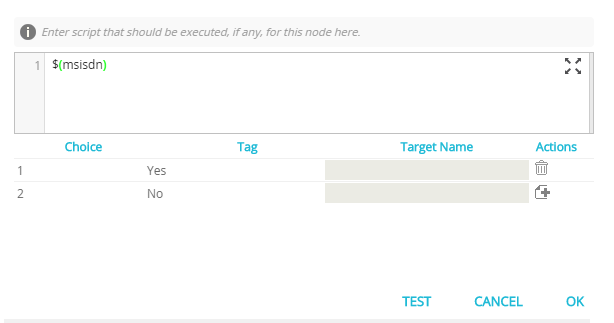
Choice
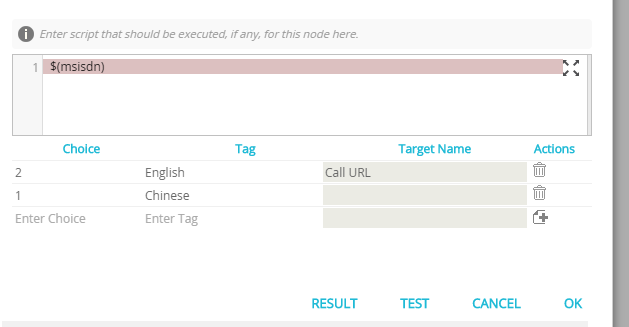
Choices are then defined to correspond to the output of the Expression.
The figure below shows two choices defined, 1 for Yes and 2 for No. The Evaluate node will distinguish between the choices and when linked to other nodes, each choice can be connected to different parts of the flow. Should a choice not be defined, then the flow will pass along the oninvalidchoice event.
Tag
Tags provide a description for the choice.

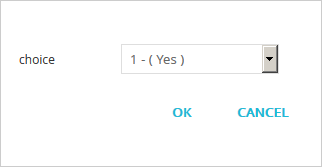
Connecting the Exit Event of the Choice
When choices are defined, an attempt to connect the Evaluate node will result in a pop-up that requests which choice is to be associated with the target node.

As choices are connected, the pop-up will only display remaining choices in subsequent pop-ups.

Test
You can test the node with sample data. To test a node, follow these steps:
- Double-click the node to enter a script.
- Enter Choice and Tag.
- Click TEST.
- Enter Name and Value.
- Click OK. The RESULT button is enabled.
- Click RESULT to view the result param list.

Updated about 6 years ago